The pitfalls and triumphs of upgrading xperience.io to Kentico Xperience 13
If you should describe the upgrade in a nutshell, what were the major steps you needed to take to get to the finish line?
The version the upgrade initiated from was Kentico 12.0.82 (SP), and we've upgraded to Kentico Xperience 13.0.23, including Refresh 1. Luckily enough, we had already replaced Portal Engine in the previous upgrade. So, this time, it was merely about converting a website already running on MVC, which made it a lot easier for us.
As for the major steps, it all started with the code upgrade, followed by database upgrade with an SQL script, then we tested it and finished by applying hotfixes. It's a standard procedure.
Let's take it step by step and focus on the individual aspects of the upgrade. Can you tell us more about how the code upgrade went?
Sure! We used the upgrade tool to upgrade files. Doing that, the easily convertible changes, compared to the previous version, got fixed. Following came the need to link reference libraries, update packages and finish up polishing the code on multiple different projects to make sure we can build a solution containing no errors. In my opinion, that was the most time-consuming part of the entire upgrade.

That sounds strenuous! Can you share any lessons learned, tips, or hints for others who will go through it themselves?
Definitely, I've got a few!
Firstly, when updating references, don't always trust Visual Studio, as it tends to lie. Don't be afraid to adjust raw csproj files to make proper changes. There are times when you may find your Sublime or Notepad++ very handy. For instance, sometimes, a reference won't get updated even though you add it via UI of Visual Studio, and VS still clearly states the reference is in place. Or there might be cases when Visual Studio uses lowercased GUID for the reference record, which breaks the whole thing.
Secondly, when working with various references on multiple projects in one solution, keep in mind that Kentico.Xperience libraries can't be referenced in admin. Furthermore, even references that reference any Kentico.Xperience library are not allowed.
Also, make sure, there's no Portal Engine site left in the solution, as well as any old-way forms, otherwise the upgrade tool will flag an error message.
Last but not least, in case you are out of any logical solution or ideas, just try the following five steps:
- Make sure you are referencing the correct libraries in your project(s).
- Make sure you are pointing to a correct folder in your IIS.
- Make sure you are using correct database.
- Clear the asp.net cache.
- Close and open Visual Studio.
- Sacrifice a chicken.
Did you come across anything else while upgrading the code?
Generally, we took this opportunity to remove any possible warnings too. Normally, they're not usually paid much attention to—after all, they're not affecting the upgrade or slowing anything down as we go along. That's why we paid attention to them at the very end of this process, but I'm glad we did. It turned out to be a piece of cake altogether, though, as most of the warnings were connected to replacing obsolete methods that are well-documented.

What came next?
As soon as the code upgrade was done, we proceeded to upgrading the database. Launching the SQL script was fairly straightforward, no unexpected problems have occurred. The credit can be claimed mainly for the fact that we'd strictly followed Kentico's best practices when developing the website and considered future upgrades. Thanks to that, it contains no tricky customizations that would make the upgrade any complicated. Shortly, in came the first important website load, bringing an immediate relief as it was nothing but a firm sign of everything being all right.
So there were absolutely no complications at all?
Well, let's be honest—there's no such thing as an upgrade with absolutely no complications. But compared to other upgrades I've experienced during my career in Kentico, I dare to say that this one was the smoothest. I've been through some upgrades when we upgraded across multiple versions, and those definitely brought more stories to remember.
Such upgrades are difficult mainly because you need to proceed increasingly, version by version. And that can be both very costly and incredibly time-consuming as the process prolongs significantly. That is mainly why we recommend upgrading on a regular basis. Not omitting the fact that keeping up to date with the latest version brings with it the possibility to apply hotfixes, released on a weekly basis, that can help you react faster on any possible product errors—be it performance or even security-related ones.
Tell us more about the importance of testing and what it takes.
Given you've successfully managed to adjust the code, minimize the number of warnings, upgrade the database and get the website running, you're very close to done. Then, it's time to focus on another essential part of it all—website testing. It's necessary to test the website when it comes to its functionality, appearance and overall performance.
When it comes to server errors, generally, it's a great idea to pay close attention to monitoring errors in Eventlog—both before and after the upgrade. In the list of errors, there shouldn't appear anything new and ideally, all the critical errors should get eliminated completely. But let's face it, it's quite unrealistic to have an Eventlog, cleared from all errors. Especially if some of the errors are caused by external influences, such as bots or page crawlers. So not all of them have to impact the website's functionality. With that in mind, I'd simply recommend focusing on monitoring the differences between before and after the upgrade.
The front-end functionality test is equally important. If there's lots of javascript and other specifics hidden behind the client's website, it's definitely worthwhile to adopt the use of some tool that monitors and detects any javascript-based errors. It doesn't mean that there's always lots of them. But if such an error in code becomes the reason for your component to behave faulty, the system could detect these javascript errors in the report.

Are there any tools you'd recommend for it?
There's a whole lot of such tools available in the market. What's proven successful to us is Sentry.
What about the visual testing?
After the upgrade, it was necessary to go through the website, page by page, and test all functionalities, such as sending of a form, marketing automation, personalization, as well as simply clicking through all the pages to see if everything looks the way it did before the upgrade.
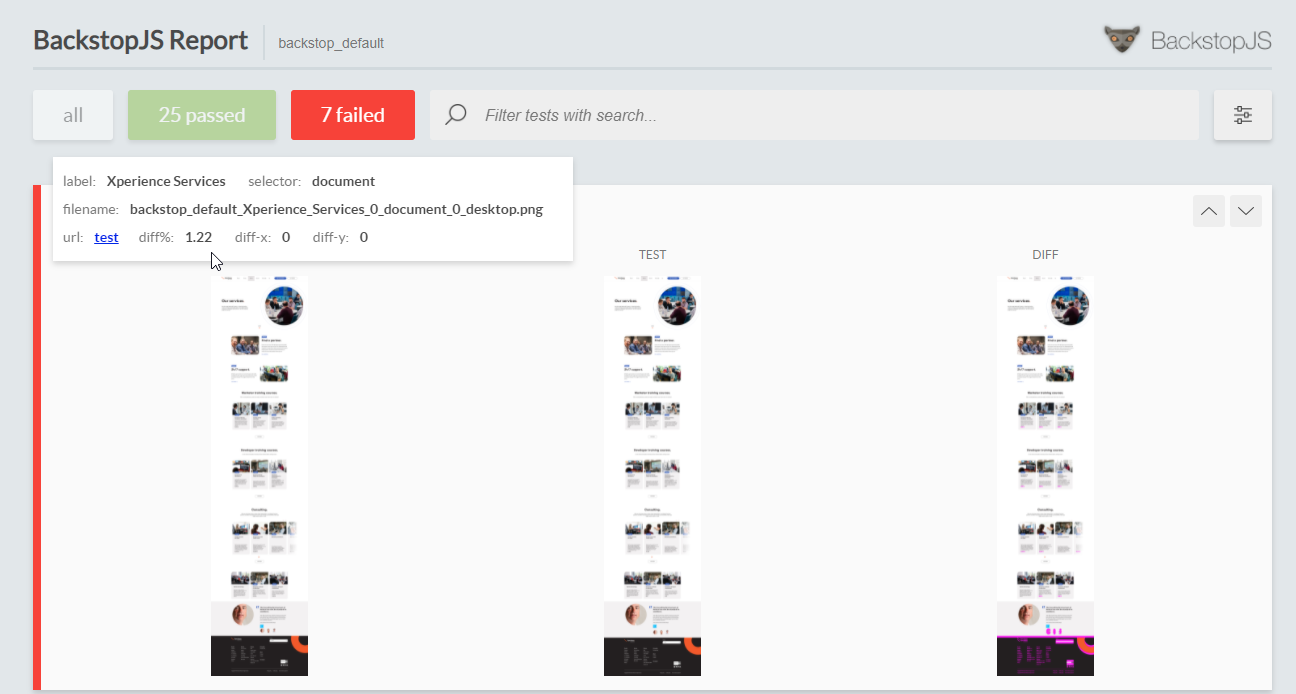
Given the website as such is supposed to remain the same, when it comes to its content, graphics and texts, we could leverage automation. We used BackstopJS, which is locally running tool that takes and compares screenshots. It can be utilized even when building a website.

Performance testing is the last one you mentioned. Tell us more about that.
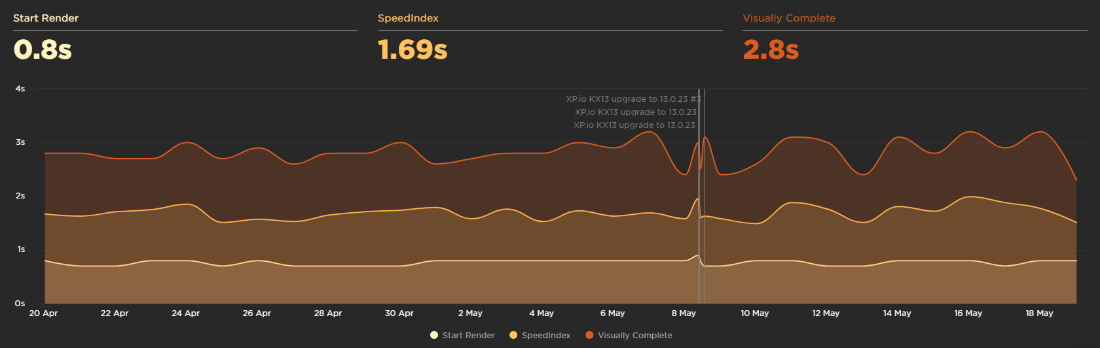
I believe that everyone's using some tools, when it comes to long-term performance testing of their website. In our case, it's Speedcurve. It gives you great control over functionality even when it comes to performance. It's just about paying attention to the curves in the metrics—if there's any negative behavior, you'll notice it for sure, which gives you a great opportunity to investigate further.

Let's talk about your experience with the upgraded version. Which Kentico Xperience 13 features do you find the most interesting?
Tough question! Well, if I should choose three, I'd say Native URL routing, New Search Index and Linked Pages. And then, of course, the overall redesign! Even though it's not exactly a feature as such. But the new, fresh look, is truly stunning! I've been with Kentico for over 13 years now, so I remember even the very ancient designs from Kentico 3 all the way to Kentico 8. I'd personally redesigned them along with the development team. When it comes to the new look, I firmly feel that it's music to my ears. Even though it's not exactly revolutionary, it's a big step up since Kentico 8, evolution-wise. All the while in perfect harmony with Kentico Xperience's new brand.
But let's get back to your favorite features. Why these three?
On our Kentico 12 website, we were using DevTrev's routing and it had been working quite well. But since our dev guys here in Kentico did a great job incorporating native Content Tree-based routing, we could start using a native URL routing solution instead.

Were there any changes in the URL behavior that you had to cover?
Yes, there were a few. To list them briefly:
- Folder page type we used doesn't hold the URL info.
- Trailing slashes and lowercasing are a setting, so no need to do it manually in code. Similarly, there is a way to set home page and its behavior—redirect to root or not.
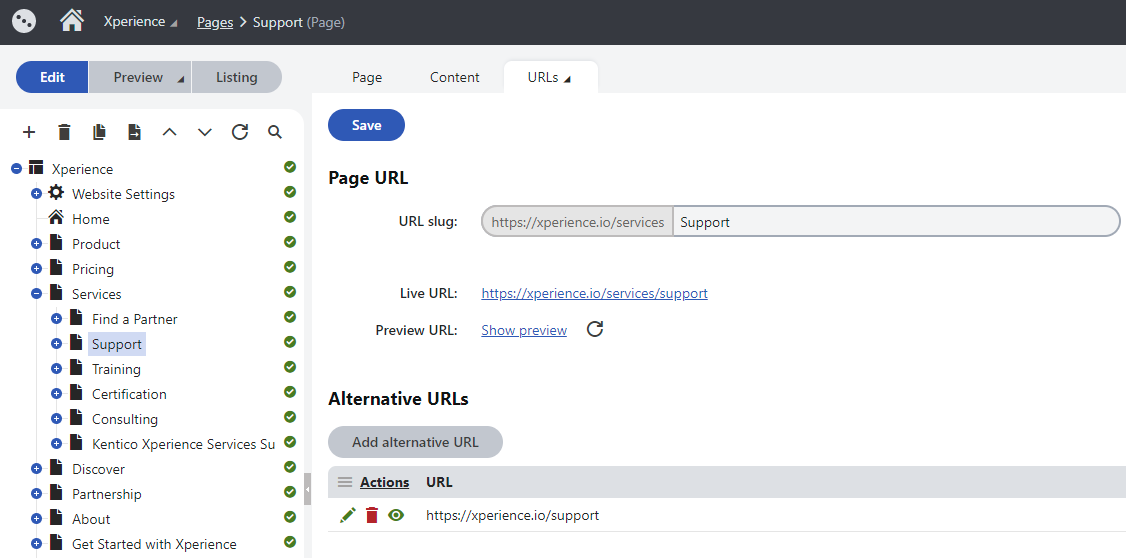
- There is a new Former URLs app, that stores changed URLs so you don't need to mess with them in the Pages app.
- Although, you still have an opportunity to add a new alternative URL, that will redirect the traffic to the main URL of the page.
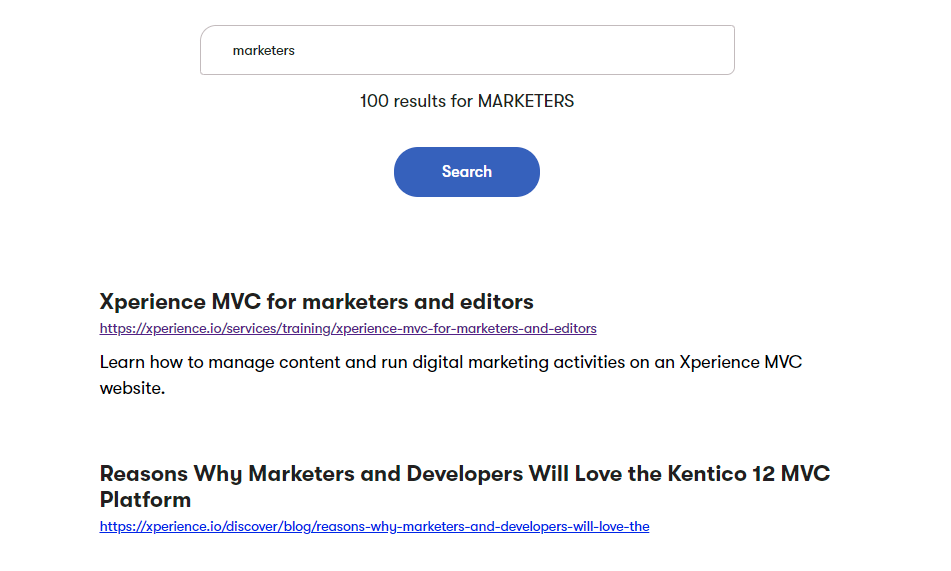
What about the new Search Index?
It's another wonderful feature! I love the fact that it enables crawling both Structured content fields and raw page html output. It is even already converted after applying the Refresh 1 hotfix, which means that it doesn't break any pre-existing functionality. If you'd like to find out more on setting up the defined content that should be used for html output search, we've got it covered in our documentation. Also, David Slavík talks about the new Search Index in his article about Refresh1.

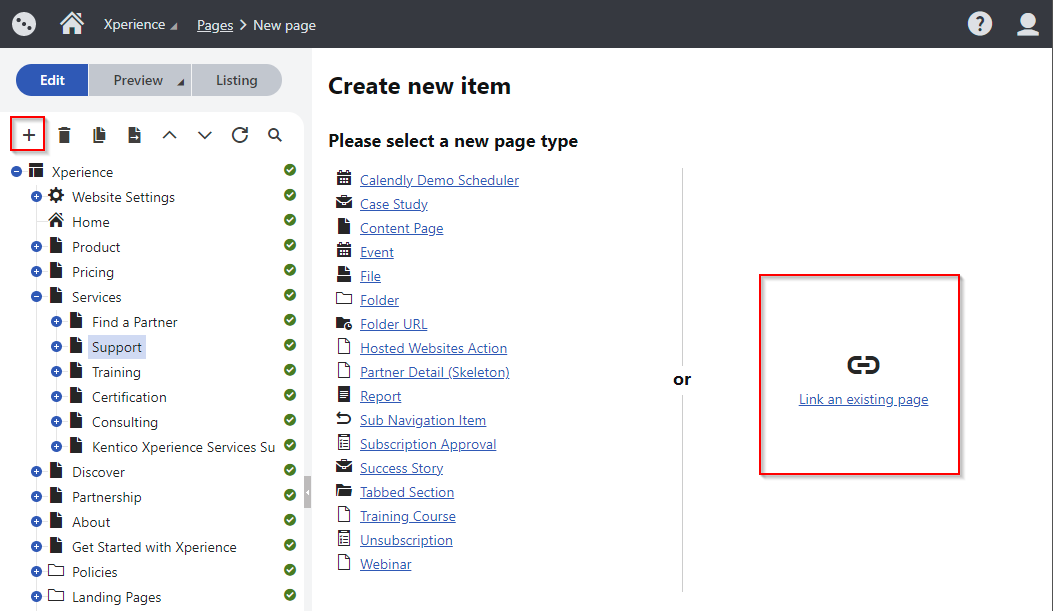
And why Linked pages?
Looking back at my early days in Kentico, I remember the version 3 quite vividly. I used to love using Linked pages when developing sites. However, this feature got removed because of the newly applied MVC approach. Now, it got re-introduced again, and I'm sure I'm not the only one celebrating that fact. There are many places where you don't want to write the same data over and over again and duplicate content and this is the ideal solution for it.

Are there any changes in the marketing features you'd like to point out?
I'd mention, for example, the marketing automation revamp. But the list is really long. For that, maybe you can check out the complete list of improvements in our release notes.

Is there anything specific you're looking forward to in the future?
What I'm looking forward to the most is the way we'll be upgrading Kentico Xperience further. All milestones—Refreshes—will be released in the form of hotfixes, which will make the upcoming upgrades very seamless. This will allow us to upgrade right away, once the Refresh is released.
Also, core switch from MVC5 is something we will address rather soon, to stay on the technological edge.
Finally, from the marketing point of view, I'm keen on trying new things, so I guess I'll dedicate my innovation time to incorporating some of the Refresh's native integrations such as Recombee.
Curious about more? Talk to us!
Would you like to learn more about how the Kentico Xperience digital experience platform and its clever features will help your business excel at digital transformation? Get in touch with our experts and schedule a free demo at a time that best suits you!
By
Hana Molíková
Posted: 星期五 21 五月 2021