Is your CMS SEO-friendly? Part 3
When you have to choose the right content management system (CMS) there are a lot of things to consider. And many different stakeholders will have their own requirements. One thing that should always be considered is the answer asked here: How SEO-friendly is the CMS?
So far we've taken a look at the 4 website performance features and the 10 technical SEO features that a CMS should have.
Today we're looking at the last 4 features on my list in the last category: On-page SEO features.
18 SEO-friendly features you should look for in a CMS
Because there's no "SEO-friendly" stamp, I decided to make my own list of features that I believe an SEO-friendly content management system should have. In total, I found 18 features across 3 main categories: Website performance features, technical SEO features and On-page SEO features.
Website performance features
Your CMS should be built for performance and enable you to have a fast website that can handle high traffic loads. This is important regardless of SEO, but with the introduction of Web Vitals and Core Web Vitals from Google, it’s clear that it will have a big impact on your SEO as well. So if your website isn’t performing well, you’re off to a bad start in your quest for page 1 on the search engine results pages (SERP).
Important features for all websites
- #1 - Responsive design
- #2 - Page speed
- #3 - HTTPS support
- #4 - Tracking scripts
We took a closer look at these in part 1 of this blog series.
Technical SEO features
As I’ve already mentioned, there’s a lot more going on "under the hood" than what meets the eye. That’s why this category has the longest feature list. While a lot of these things might be seen as obvious, it’s important to make sure that they are part of your CMS feature set. If not, you’ll most likely experience just how big of a difference they can make for your SEO (in a bad way).
Important features for technical SEO
- #5 - Crawlability and indexability of your content
- #6 - Robots.txt file
- #7 - Noindex and nofollow settings
- #8 - Canonical tags
- #9 - XML sitemaps
- #10 - URL structure
- #11 - URL redirect management
- #12 - Schema markup
- #13 - Hreflang tags for multilingual sites
- #14 - AMP support
We took a closer look at these in part 2 of this blog series.
On-page SEO features
Last, but not least, we have the on-page SEO features that get most of the spotlight. These are core features that you should have when optimizing your content for SEO. One common thing with these features is that they should give you the flexibility to use them as you see fit. If you're restricted on any of these features it can hurt your scalability down the line.
Important features for On-page SEO
We'll be taking a closer look at these 4 features today.
Let's get started, shall we?
On-page SEO features
Last (but certainly not least) we have the must-have on-page SEO features.
While the previous features were more technical and mostly on an overall sitewide-level, the below are features that you want on an individual page-level.
These are often seen as the most important features, but I’ve kept them until last because I truly believe that the technical features are more important. They might not be as flashy or obvious to spot, but not having a proper technical foundation for your site can hurt your SEO more than you might know. Trust me.

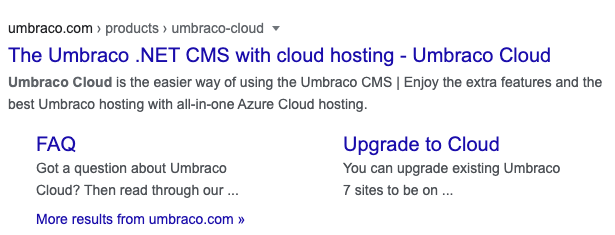
If you had to mention 1 SEO feature, this would probably be the first one, right? And with good reason. Having your search results properly displayed in the SERP can make and break your SEO efforts.
Top rankings in the search results mean absolutely nothing if the user doesn’t click to view your page.
And how do you convince users to pick your site? That's right; you write a great title tag and meta description (sprinkle in some Schema markup if possible).
For that reason alone, it’s an absolute must-have feature to be able to edit page titles and meta descriptions for all of your pages.
One small note that's worth mentioning is how restricted your CMS is in how you can input your title tags and meta descriptions. Sure, it's great if you can update the title tag and meta description of a page, but it's not so nice if the system puts hard, unchangeable restrictions on how long they can be. Don't get me wrong, it's great with recommendations or even restrictions on length to help your editors - but it's not very friendly if you can't change these restrictions.
Things change and Google likes to experiment with how long your titles and descriptions can be. Having a CMS that restricts you means you won't be able to act quickly and adjust to new changes at the same speed as your competitors.

This feature is also a classic one that most have come to simply expect from a CMS. But that doesn’t make it any less important to mention here.
As I’ve already covered, web crawlers don't see your content like users do. Instead, they look at the code and the HTML that your code is (most often) rendered through.
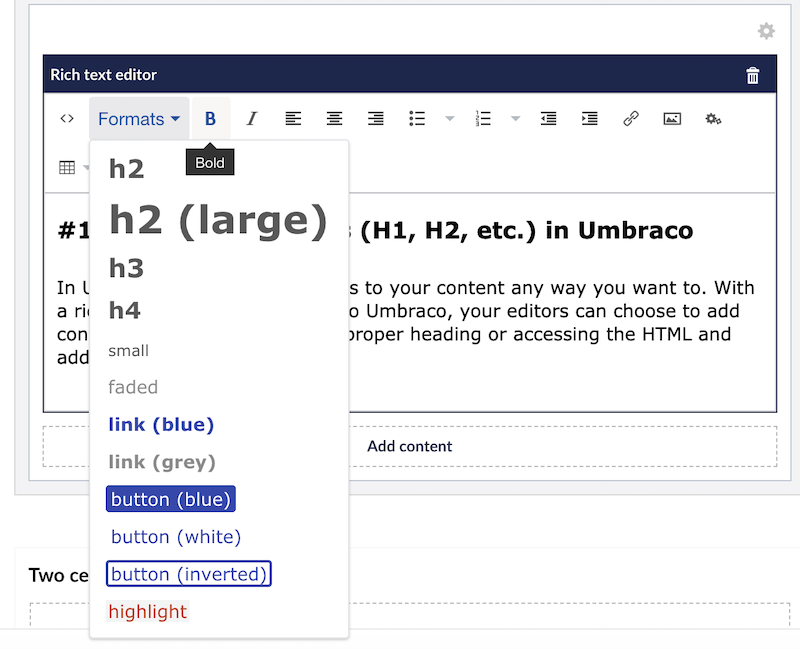
A great way to show how your content is structured on the page is by using content headers from H1 (main headline) to H2-6 (subheadings). These are also ranking factors in Google's search algorithm and should be used properly on pretty much every single page on your website.
With rich text editors and WYSIWYG editors, these are often added like in the screenshot above. If not, you can often add them directly as HTML elements (if that's the way you prefer to write content).
#17 - Image ALT text
 Adding an image ALT text is not only an SEO best practice but also great for web accessibility.
Adding an image ALT text is not only an SEO best practice but also great for web accessibility.
The image ALT text is an image attribute that was invented to help users that rely on screen readers to consume content. Screen readers use the ALT text attribute to describe what is on the picture by reading it out loud to the user. And since web crawlers can’t see what’s on an image, they've also adapted the attribute as their best approximation of what’s on the image.
By adding an ALT text to your images you get to help users who are visually impaired, which should be reason enough to make implementing it a no-brainer.
If that’s not enough though, your images will also have a greater chance of showing up in the search results (both for normal and image searches) if you add an ALT text to them.
Convinced? Great.
Luckily this feature is widespread in most content management systems and can often be done using built-in functionality or by adding it through an HTML editor.
Here's an example of how the ALT text looks in the HTML of the camera icon added at the top of this paragraph:
<img src="/media/arsiehon/camera-500x500.png" alt="Umbraco camera icon" />
#18 - Page URL

In part 2 of the series I highlighted the importance of the overall URL structure and how it should be readable and structured. The exact same thing can be said about the individual page URL.
The page URL is one of the many on-page ranking factors that Google uses to determine which results to show first.
That’s why it’s important that you have the ability to edit the page URL, so it is easily readable and contains the keywords that you’re trying to rank for with the given page.
Your CMS will often have a default way of handling page URL names, which often connects to the page name (the same is true for Umbraco). This is in most cases fine, but there are a few situations where you might need to manually control it:
- If it uses a page ID instead of the name for the URL (ie. domain.com/p135/)
- If you want the page name to be readable for editors and the URL shorter for SEO purposes
In both of those cases it's great to use a CMS that allows you to manually overwrite a page URL. That'll allow you to get the most out of your URLs in either of those situations, while not compromising on editor readability.
Is your CMS SEO-friendly?
Phew - we're finally here: at the end of the blog series. All 18 features have now been described.
High five to you for making it all the way here!

So now that we've come to the end, do we finally have an answer? Well, like I said at the very beginning of this blog series, not really. There really is no perfect answer as to when a CMS is SEO-friendly. It all depends on where you as a user set the bar and what you need for your project.
With the list of features I've provided, I do however hope you have a better idea of what to look for in a CMS. And maybe you'll even use the 18 features as your new standard? I hope so.
I believe it's up to you and me to raise the bar for everyone else on what can get the "SEO-friendly" label - and what can't.
Does Umbraco deserve the "SEO-friendly" stamp of approval? As you might know, it often comes down to how you implement it. Nonetheless I've taken a look at the full list of features and which are possible with an Umbraco site.
How SEO-friendly is Umbraco?
Written by Lars Skjold Iversen
Posted: Thursday 30 July 2020